학원/JS
11/3 35-1 [JS] DOM2 - remove
도원결의
2022. 11. 3. 18:25
이번엔 노드 삭제할 것!
[표현식]
부모요소.removeChild(자식요소) =>부모에서 자식요소 삭제 시
자신요소.remove() =>자기자신 삭제
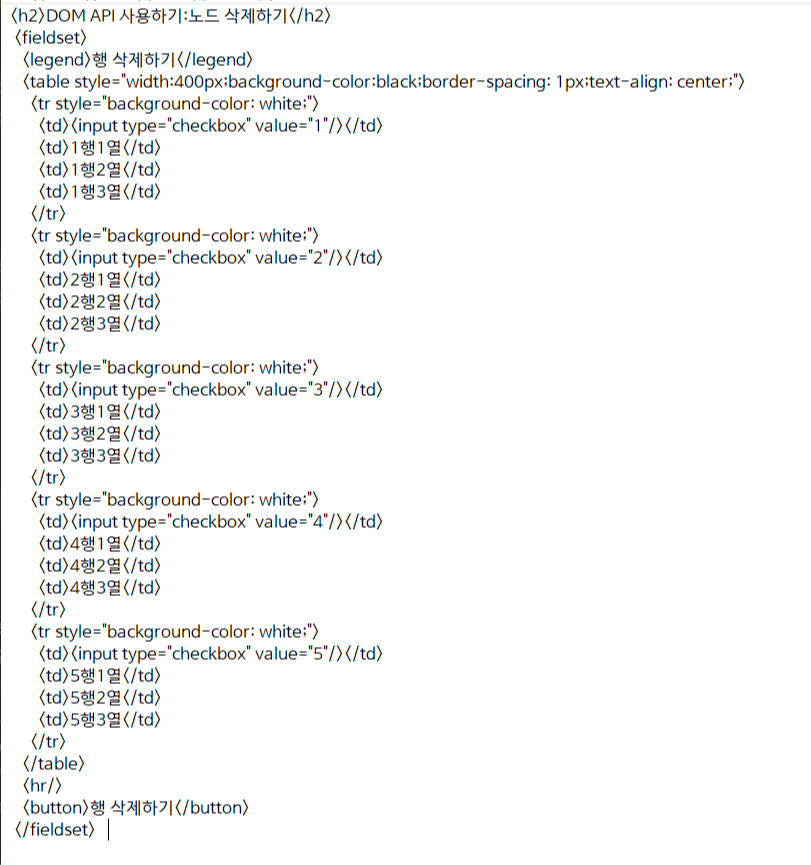
행 삭제하기 버튼을 클릭해서 선택 한 행 삭제하기


<script>
//1. 문서에서 table태그와 button태그를 가져와서 작업할 거!
var table = document.querySelector('table');
var button = document.querySelector('button');
//2. 버튼을 클릭 했을 때 실행 할 이벤트를 입힘 (클릭이벤트 입히는것 잘 익혀 놓자!)
button.addEventListener('click',function(){ // 인자에 들어간 함수는 콜백함수! 조건이 되면 자동으로 호출되는 함수다.
//input태그 속성에 checked되어있는 것들을 싹 가져와서 처리 할 것! 도큐먼트 사용되지만 table로 가져오면 더 빠르다!
var checked = table.querySelectorAll('input[type=checkbox]:checked')
// 잘 가져왔는지 콘솔에 확인
console.log(checked);
checked.forEach(function(checkbox,index){
console.log('%s:%s',checkbox.value,index)
console.log(checkbox.parentElement.parentElement);
// 자신요소 삭제!(행 자체를 날려야 하니 checkbox부모의 부모로 올라가면 됨! )
checkbox.parentElement.parentElement.remove();
});
});
</script>