11/23 49-8 [JSP] Action Tag(DynamicPage)
계절에 따라서 화면구성이 달라지게 하는 동적인 액션태그로 화면을 구성하기 !
계절에따라 구현할 페이지를 먼저 만들어 보자
1.봄
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- Spring.jsp -->
<div style="background-color:green;color:yellow;width:100%;height:200px;" class="d-flex justify-content-center align-items-center">
<h2>화창한 봄 입니다.</h2>
</div>2. 여름
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- Summer.jsp -->
<div style="background-color:red;color:blue;width:100%;height:200px;" class="d-flex justify-content-center align-items-center">
<h2>더운 여름입니다.</h2>
</div>
3.가을
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- Autumn.jsp -->
<div style="background-color:gray;color:black;width:100%;height:200px;" class="d-flex justify-content-center align-items-center">
<h2>스산한 가을 입니다.</h2>
</div>4.겨울
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- Winter.jsp -->
<div style="background-color:black;color:white;width:100%;height:200px;" class="d-flex justify-content-center align-items-center">
<h2>추운겨울입니다.</h2>
</div>
5.최종 구현 될 페이지
DynamicPage.jsp
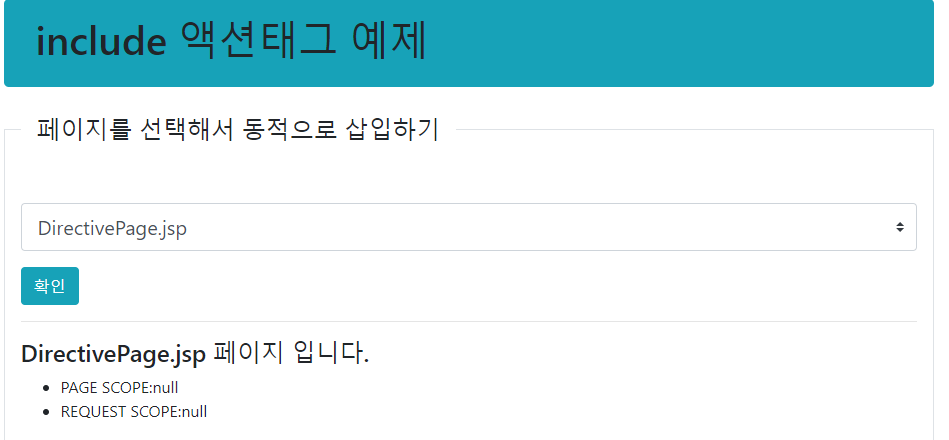
바로적용하기 전
페이지를 선택해서 동적으로 페이지를 삽입하는 법
<form>
<div class="form-group">
<select name="pageName" class="custom-select mt-3 custom-select-lg">
<option value="">페이지를 선택하세요</option>
<option value="DirectivePage.jsp">DirectivePage.jsp</option>
<option value="ActionTagPage.jsp">ActiontagPage.jsp</option>
</select>
</div>
<input type="submit" value="확인" class="btn btn-info"/>
</form>
<%
//위는 폼이고 밑에서 코드로 작성!
Stirng pageName = request.getParameter("pageName");
if(pageNAme !=null && pageName.length() !=0 ) {
%>
<jsp:include page="<%=pageName %>" />
<%
}
%>


저 리퀘스트에 null 이 헷깔려서 test해 봤는데
페이지에서 변수 저장한게 없어서 null 인거임
만약에 페이지에 변수를
<%
페이지명 변수에 저장
String directivePath="DirectivePage.jsp";
String actionPath="ActionTagPage.jsp";
페이지 및 리퀘스트 영역에 속성저장
pageContext.setAttribute("pageVar","페이지영역 입니다.");
request.setAttribute("requestVar","리퀘스트영역 입니다.");
%>
이렇게 저장해 놓는다면
둘 다 리퀘스트 객체는 null 이 아닌
리퀘스트영역 입니다
가 잘 출력 됨 ! 어휴 놀래라
이제 진짜
[계절에 따른 페이지 변환]
계절용은 위에서 코드 작성 했고 중요한 구현하는 코드작성!
*** 계절은 월단위로 구분되니까 캘린더 메소드를 써도 되고
나는 simpeldateformat 를 쓸거임
내가 간과한거...
어차피 월만 나올거라 생각해서 타입을 완전 무시한 것 같다
simpeldateformat로 변환되는 타입은 String 임!! 근데 곧 사용할 switch 문에는 Int 타입을 넣어 줘야했는데
그냥 string을 넣어서 오류가 났었음...
아.... 선생님한테 안털린게 다행이다 싶었음...
<%
String season;
SimpleDateFormat dateFormat = new SimpleDateFormat("MM");
String dateString = dateFormat.format(new Date());
/* 켈린더 쓸 땐 이렇게 !
Calendar cal = Calendar.getInstance();
switch(cal.get(Calendar.MONTH)+1){ */
switch(Integer.parseInt(dateString)){ //String을 Int로 변환해야 함 !
case 3:
case 4:
case 5:season="Spring.jsp"; break;
case 6:
case 7:
case 8:season="Summer.jsp"; break;
case 9:
case 10:
case 11:season="Autumn.jsp"; break;
default:season="Winter.jsp";
}
%>
<jsp:include page="<%=season %>"/>
