Operator
연산자 자바랑 진짜 거의 똑같음!!!
우선순위가 같을때는 왼쪽에서 오른쪽으로 계산
산술연산자 > 비교연산자 > 논리연산자
이런거도 다 똑같음!
다른거 위주로 집중해서 공부하면 될 거 같다!
1. 산술연산자
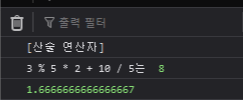
console.log(3 % 5 * 2 + 10 / 5);
console.log(5/3);
// 요거 조금 다르죠 자바는 1나오지만 (int랑int연산하면 int형이니까) 자스는 소수점까지 나와용
2.비교연산자
자바랑 다르게 === , !== 요런게 있다???
== 는 타입이 다르더라도 내부적으로 강제 형변환해서 비교하고,
=== 는 강제 형변환 과정없이 정확하게 값과 타입이 일치 해야함
***비교를 위해서 항상 === 사용을 권장한다 ***
자스는
0, null, false 이면 false(0)으로 처리한다!!!
if절에 모든식 다 가능(조건식은 물론 산술식,비교식도 들어갈 수 있다!!!)
기타 산술식은 true는 1, false는 0
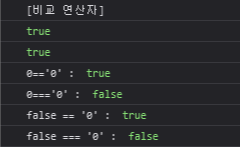
console.log('가나다'>='가나다'); //자바는 이런거 안됨, 자스는 됨 오? 자바의compareTo와 비슷하네
console.log(3 > 9 == 0); // false 가 0으로 처리 됨
console.log("0 =='0' :" , 0 =='0'); // 값만 갖죠
console.log("0 ==='0' :" , 0 ==='0'); // 타입이 다르죠
console.log("false == '0':",false == '0');
console.log("false === '0':",false === '0');

자스에는 NaN은 타입은 숫자인데 숫자는 아님을 의미!
단순히 숫자가 아닌것만이 아니라 타입은 숫자임 !!!
직접 봐야지 이런건
console.log(new Number('1004A'));
=>이거 콘솔에서 보면
Number { NaN } 요렇게 찍힘
그래서 아하! 이거로 등가비교 하면 되지 않나 싶기도 한데 그러면 클나 안돼안돼
반례를 들어볼게
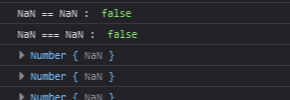
console.log("NaN == NaN : ",NaN == NaN); //faluse로 나옴 걍 그렇게 나와 비교 안된다고!
console.log("NaN === NaN : ",NaN === NaN); // 위가 안되는데 얘라고 되겠어?
console.log(new Number('1004A')); //얘도 NaN
console.log(new Number('hello')); // 얘도 NaN hello 랑 1004A랑은 같을 수x
그럼 어찌라고
등가비교 하지말고 isNaN()함수로 NaN(Not a Number) 걍 숫자인지 아닌지를 판단하시라고
var num1 = new Number('hello');
console.log(num1) ; //얘도 NaN
var num2 = new Number('hello');
console.log(num2) ; // 얘도NaN
console.log(num1 == num2); //직접비교안됨
console.log(isNaN(num1))
== 랑 === 다시 비교하면
==는 강제로 항변환 해서 값만 같으면 true
===는 값과 타입까지 같아야 true 아니면 false
num1 = new Number(100);
num2 = 100;
console.log(num1 == num2); // true
console.log(num1 === num2); // false
자스의 배열은 자바의 컬렉션과 같다!
밑에 설명하면 같은 object 타입이라고 해도 주소값이 다르기 때문에 값이 같다고 할 수 없다!!
var arr1 =['가길동',20]; // new Array('가길동',20) 이렇게 써도 된다고 했지
var arr2 =['가길동',20];
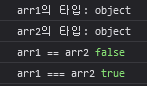
console.log("arr1의 타입:",typeof arr1)
console.log("arr2의 타입:",typeof arr2)
// 객체끼리 비교할 땐 주소를 비교함, 메모리에 저장된 주소값을 가르키기 때문에 둘이 달라...
console.log("arr1 == arr2",arr1 == arr2);
arr2=arr1; // 주소까지 같게 만들었으
console.log("arr1 === arr2",arr1 === arr2); // 같아졌으
3. 논리연산자
console.log("[논리연산자]");
console.log(3 > 2 || 5 < -10 && !(3-4)); // true
4.증감연산자
console.log("[증감연산자]");
var num=10;
num++;
console.log("num:%s",num++); // num:11
console.log("num:%s",num); // num:12
5.단축연산자
(위에서 num값이 12인 상태임)
console.log("[단축연산자]");
console.log(num %= 5); // 2
'학원 > JS' 카테고리의 다른 글
| 10/28 31-4 [JS] Array 주요 메소드 정리 (1) | 2022.10.29 |
|---|---|
| 10/28 31-3 [JS] Array (for~ in문) (0) | 2022.10.28 |
| 10/27 30-6 [JS] Array (1) | 2022.10.27 |
| 10/26 29-7 [JS] Variable01 (0) | 2022.10.26 |
| 10/26 29-6 [JS]JavaScript 들어가기 (0) | 2022.10.26 |