태그의 속성들을 집중적으로 꾸며보자

[우선 태그 선택자 선택해서 바꿔보자]
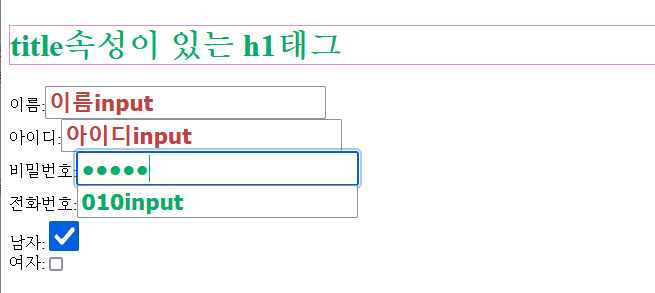
1.h1태그를 선택해서 글자색깔 조정
h1{
color: rgb(19, 196, 19);
}
2.imput태그를 선택해서 글자색이랑 폰트조정
input{
color: rgb(8, 172, 103);
font-size:1.4em ;
font-weight: bold;
}

[속성 선택자 :선택자[속성] ] - 속성이 있어야 함 , 속성값은 "이나 '으로 감싸거나 특수문자 없으면 안감싸도 됨
1.태그h1의 속성이 title인 것의 폰트 조정
h1[title]{
border: 1px red solid ;
}
2.태그input의 속성이type인것의 글자 조정
input[type=text]{
color: #ff0000;
}
3.input태그 중 type속성이 checkbox 인 요소 중에서도 체크된 요소를 조정 아오 뭐가이리 많어
input[type="checkbox"]:checked{ /*체크된 상태가 되면 이거 적용!*/
width: 30px;
height: 30px;
}

[속성에 정규 표현식 사용: *는 포함, $는 끝남, ^는 시작 을 의미]
1. a태그 중 속성이href인 것 중에 na가 포함된 것들의 글자색과 폰트 조정
a[href*='na']{
color: #ffb300;
font-size: 1.4em;
}
2.a태그 중 속성이href인 것 중에 net으로 끝나는 것들의 글자조정
a[href$='net']{
color: #530ca3;
}
3.a태그 중 속성이href인 것 중에 http로 시작하는 것들의 글자 조정
a[href^='http']{
border: 5px dotted rgb(42, 42, 156);
}

[~는 동생태그(같은수준), +는 바로 밑의 동생인 태그 1개]
4.h3태그와 같은 수준의 div태그들의 글자 조정
h3~div{
color: aqua;
}
5.h3태그와 같은 수준의 div태그 중 h3 바로 아래에 있는 것의 글자조정
h3+div{
color: rgb(233, 83, 13);
}

'학원 > CSS' 카테고리의 다른 글
| 11/2 34-7 [CSS] OrderOfSelector (0) | 2022.11.02 |
|---|---|
| 11/2 34-6 [CSS] Selector_5(링크/부정 선택자) (0) | 2022.11.02 |
| 11/2 34-5 [CSS] Selector_4(반응/상태 선택자) (0) | 2022.11.02 |
| 11/2 34-4 [CSS] Selector_3(구조/문자 선택자) (0) | 2022.11.02 |
| 11/2 34-2 [CSS] CSS개념 & Selector_1 (0) | 2022.11.02 |