게시판같은 데 밑에 페이지 표시하는
바로 그 것 !!!
1. Basic Pagination
이건 div로 감싸지 않고 ul와 li 태그를 기본적으로 이용한다.
pagination 적용은 ul태그 안에 pagination 로 적용 !
좌우로 이용 버튼은 특수기호를 이용하는 것을 아주아주아주 권장 !
<< 표시는 «
< 표시는 ‹
> 표시는 ›
>> 표시는 »
페이지가 맨 처음 이나 맨 끝일 땐 버튼 활성화를 비활성화로 해줘야 하니까 그 때 사용 하는 것이 disavled!
보고 있는 페이지를 표시할 때는 active를 사용하여 표시 해 준다 !
++ li태그로 있다보니 a태그로 링크 넣어줘야 하는 것은 필수 ! 이 때 a 태그엔 page-link로 표시한다 !
<h2>Basic Pagination</h2>
<ul class="pagination">
<li class="page-item disabled "><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">‹</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">›</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
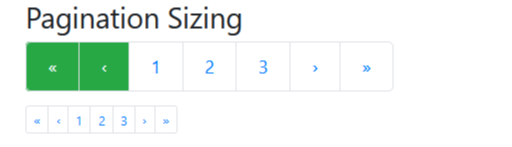
2. Pagination Sizing 크기도 색깔도 지정 가능요
크기는 ul에 적용 Pagination-lg/sm
색깔은 a 태그에 지정한다 (li태그에선 안 먹음) bg-색깔명 text-색깔명
<h2>Pagination Sizing</h2>
<ul class="pagination pagination-lg"> <!-- 버튼의 배경 색깔은 a태그에 줘야 적용됨!-->
<li class="page-item"><a class="page-link bg-success text-white" href="#">«</a></li>
<li class="page-item"><a class="page-link bg-success text-white" href="#">‹</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">›</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">‹</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">›</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
3.Pagination Alignment 정렬을 해 볼까요 : justify-content를 사용한다 !
순서대로 왼쪽(디폴트값) - 오른쪽 (justify-content-end)- 가운데 ( justify-content-center)
<h2>Pagination Alignment</h2>
<h3>Default (left-aligned)</h3>
<ul class="pagination ">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">‹</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">›</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
<h3> Right-aligned</h3>
<ul class="pagination justify-content-end">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">‹</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">›</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
<h3>Center-aligned</h3>
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">‹</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">›</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
4.Breadcrumbs 지나온 흔적들 표시...
헨젤과그래텔마냥 빵쪼가리를 떨어트리고 왔나 봄...
아무튼 이 기능은 바로가기 기능도 가능하니 좀 유용함 !
이거도 ul태그에 적용함 !
<h2>Breadcrumbs</h2>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">여성복</a></li>
<li class="breadcrumb-item"><a href="#">상의</a></li>
<li class="breadcrumb-item active">티셔츠</li> <!--현재 있는 페이지라서 클릭 안해도 됨
disabled을 써도 active 를 써도 링크는 사라짐! 되게 특이 !!!! --->
</ul>
'학원 > BS(부트스트랩4)' 카테고리의 다른 글
| 11/15 43-6 [BS] Cards (0) | 2022.11.15 |
|---|---|
| 11/15 43-7 [BS] List Groups (0) | 2022.11.15 |
| 11/15 43-5 [BS] Spinners (0) | 2022.11.15 |
| 11/15 43-4 [BS] ProgressBars (0) | 2022.11.15 |
| 11/15 43-3 [BS] Badges (0) | 2022.11.15 |