클릭하면 접히고 열리는 거
QnA 에 주로 이용한다 !
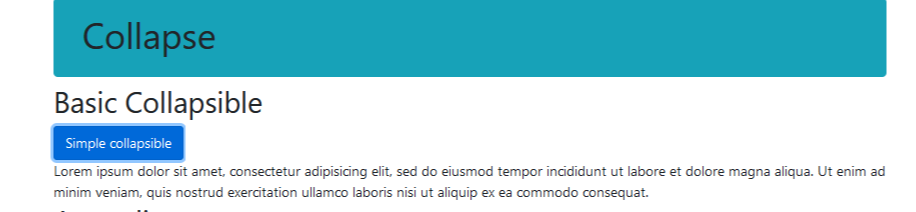
1.Basic Collapsible : div 에 collapse collapse show로 적용 ! show 붙여주면 처음부터 컨텐츠 보이게 !!
a태그에 이용 시 href="이름"을 div의 id="이름 " 이름을 동일하게 해서 바인딩 해준다 !
<h2>Basic Collapsible</h2>
<!--- a태그로 사용할 때는 data-target 대신에href 를 넣어 줌 이거로 밑의 컨텐츠랑 바인드 !! -->
<a href="#demo" class="btn btn-primary" data-toggle="collapse" >Simple collapsible</a>
<!--- <button class="btn btn-primary" data-toggle="collapse" data-target="#demo">Simple collapsible</button>--->
<div id="demo" class="collapse collapse show"> <!---처음부터 보이기 -->
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
2.Accordion : 맨 겉의 div에 accordion 적용 !( 부모 div 필요 )
아 코 디 언 !! 이건 카드형태로 여러개 묶는 다!!
바인딩은 어떻게?
a태그 href 랑 그 안 div의 id랑은 동일 하고 안의 div 에 data-parent="#accordion"으로 바인딩함 !!
<h2>Accordion</h2> <!--카드형태로 여러개 묶기-->
<div id="accordion"> <!--부모 div 필요-->
<div class="card">
<div class="card-header">
<a class="card-link" data-toggle="collapse" href="#collapseOne">
Collapsible Group Item #1
</a>
</div>
<div id="collapseOne" class="collapse show" data-parent="#accordion"> <!--맨 처음꺼 보이고, 부모 div랑 바인드 -->
<div class="card-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapseTwo">
Collapsible Group Item #2
</a>
</div>
<div id="collapseTwo" class="collapse" data-parent="#accordion">
<div class="card-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapseThree">
Collapsible Group Item #3
</a>
</div>
<div id="collapseThree" class="collapse" data-parent="#accordion">
<div class="card-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
</div>
'학원 > BS(부트스트랩4)' 카테고리의 다른 글
| 11/16 44-2 [BS] Navs (0) | 2022.11.16 |
|---|---|
| 11/16 44-1 [BS] Collapse_2 (0) | 2022.11.16 |
| 11/15 43-5 [BS] Dropdowns (0) | 2022.11.15 |
| 11/15 43-6 [BS] Cards (0) | 2022.11.15 |
| 11/15 43-7 [BS] List Groups (0) | 2022.11.15 |