버튼버튼버튼
근데 이거 중간에 끊김 .. 내일 마져 배우고 더 추가할 예정
1. Buttons(기본) : btn btn-색깔명
button은 꼭 버튼태그 말고도 <a>,<input>, <span> 태그에도 적용 가능하다 !!
<h2>Button Styles</h2>
<!--The button classes can be used on <a>,<button>,<input>,or <span> elements-->
<div class="row">
<div class="col">
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
<a href="#"> a 요소</a>
</div>
</div>
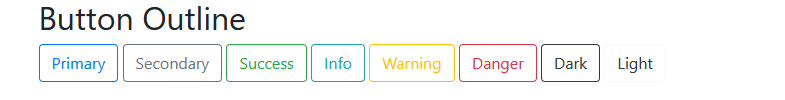
2. Button Outline : btn btn-outline-색깔명
테두리만 있는 버튼도 있음
<h2>Button Outline</h2>
<div class="row">
<div class="col">
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
<button type="button" class="btn btn-outline-light text-dark">Light</button>
</div>
</div>
'학원 > BS(부트스트랩4)' 카테고리의 다른 글
| 11/15 43-2 [BS] ButtonGroups (0) | 2022.11.15 |
|---|---|
| 11/15 43-1 [BS] Buttons_2 (0) | 2022.11.15 |
| 11/14 42-7 [BS] Alerts (0) | 2022.11.14 |
| 11/14 42-6 [BS] Jumbotron (0) | 2022.11.14 |
| 11/14 42-5 [BS] Image (0) | 2022.11.14 |