[Trigger]
부트스트렙에서 했던 그 트리거 맞음
폼 먼저 보고
<fieldset>
<legend>트리거 연습</legend>
<input type="file" style="display:none"/>
<input type="text">
<button type="button">파일 선택</button>
</fieldset>
버튼의 클릭 이벤트 발생 시키기
$('button:first').click(function(){
console.log($(this).html()+'을 클릭함');
});
버튼에 트리거 설정 - 버튼에서 자동으로 클릭이벤트 발생
$('button').trigger('click');
요렇게 사용하면 됨! 되게 간단
트리거 연습
input type ="file"에는 onchange이벤트 등록 , 선택한 파일명은 text상자에 설정하기 위함
$('input[type=file]').change(function(){
console.log('체인지 이벤트 발생:',$(this).val());
var filename = $(this).val().split("\\");
$('input[type=text]').val(filename[filename.length-1])
});버튼 클릭시 input type="file"이 클릭되도록 트리거 적용
$('button').click(function(){
$('input[type=file]').trigger('click');
})
[LiveDie]
bind()함수로 이벤트 바인딩-동적으로 추가된 요소에는
이벤트가 바인딩이 안된다
보고 설명 하자
<script>
$(funciont(){
$('div').bind('click',function(){
$(this).after('<div>동적으로 추가한 DIV</div>');
});
});
</script>
<body>
<fieldset>
<legend>live("이벤트명",콜백함수),die("해제할이벤트명")</legend>
<div>미리 만들어 놓은 DIV</div>
<button>이벤트 해제</button>
</fieldset>
</body>
쉽게 말해서 저기 미리 만들어놓은 div를 클릭하면 동적으로 추가한 div가 계속 만들어 지지만
동적으로 추가한 div를 누른다고해서 div가 만들어 지진 않는다고 !
아 근데
live()및 die()함수는 1.9버전부터 제거됨.
사용시에는 1.9버전 미만 라이브러를 임베드 하거나 혹은 마이그레이션 라이브러리를
현 최신 버전과 함께 임베드 혹은 최근에는 live나 bind대신 on()함수 사용
임베드 할 때 참고 (근데 굳이.... 이걸 쓰나)
<script src="https://code.jquery.com/jquery-migrate-1.4.1.min.js"></script>
<script src="https://code.jquery.com/jquery-migrate-3.4.0.min.js"></script>
공부니까 해 봐야지... 임베드 해놓고
역시 폼 먼저 보고
<fieldset>
<legend>live("이벤트명",콜백함수),die("해제할이벤트명"),children([선택자])함수,on("이벤트명",[선택자],콜백함수),off("해제할이벤트명")</legend>
<div>미리 만들어 놓은 DIV</div>
<button>이벤트 해제</button>
<table cellspacing="1" bgcolor="gray" width="60%">
<tr bgcolor="white">
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
</tr>
<tr bgcolor="white">
<td>1</td>
<td>제목1</td>
<td>작성자1</td>
<td>2013-9-12</td>
</tr>
<tr bgcolor="white">
<td>2</td>
<td>제목2</td>
<td>작성자2</td>
<td>2013-9-12</td>
</tr>
<tr bgcolor="white">
<td>3</td>
<td>제목3</td>
<td>작성자3</td>
<td>2013-9-12</td>
</tr>
<tr bgcolor="white">
<td>4</td>
<td>제목4</td>
<td>작성자4</td>
<td>2013-9-12</td>
</tr>
<tr bgcolor="white">
<td>총계</td>
<td colspan='3'>세개 셀 병합</td>
</tr>
</table>
<h3>자식이 서로 다른 요소인 경우</h3>
<div>
<span>자식1</span>
<a>자식2</a>
<span>자식3</span>
<a>자식4</a>
</div>
</fieldset>
이벤트 걸때는 live
이벤트 죽일 때는 die =>이러면 더이상 추가가 안된다
$('div').live('click',function(){
$(this).after('<div>동적으로 추가한 DIV</div>');
})
$('button').click(function(){
$('div').die('click');
})
live/die 보단 요새 on()함수를 사용한다
$("선택자").on("이벤트",콜백함수)는 이벤트 바인딩하나
동적으로 추가된 태그에는 이벤트가 바인딩 안됨.
이벤트 해제시:$("선택자").off("이벤트");
※동적으로 추가한 요소에 이벤트 바인딩하려면
$(document).on("이벤트","선택자",콜백함수);
해제 시:$(document).off("이벤트","선택자");
기본 on 함수(동적으로 추가한 이벤트엔 바인드가 안됨)
$('div').on('click',function(){
$(this).after('<div>동적으로 추가한 DIV</div>');
})
$('button').click(function(){
$('div').off('click');
})동적으로 걸린것도 적용 되게 하려면!!!
인자만 하나 더 넣어주면 되
$(document).on('click','div',function(){
$(this).after('<div>동적으로 추가한 DIV</div>');
})
$('button').click(function(){
$(document).off('click','div');
})children
이건 .. 여기서 왜 하는지 모르겠지만 있으니...
폼에 테이블을 클릭했을 때 클릭한 행의 정보 가져오기
slice는 다음에 배울거고
$('table tr').slice(1).click(function(){
console.log('클릭한 tr의 자식인 td의 수:',$(this).children().length);
if($(this).children().length > 2 ){
var title = $(this).children(':eq(1)').html();
var name = $(this).children(':eq(2)').html();
console.log('클릭한 행의 제목:%s,작성자:%s',title,name);
}
});
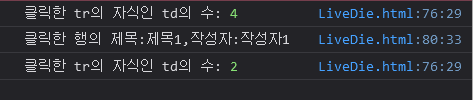
두 번째 행과 마지막 행을 클릭 했을 때 콘솔 창

자식이 서로 다른 요소인 경우
<script>
$(function(){
자식이 서로 다른 요소인 경우
console.log($('div:last').children(':eq(1)').html()); //자식2 그냥 마지막 div의 자식들 중 인덱스1번
console.log($('div:last').children('a:eq(1)').html()); //자식4 div의 자식중에서도 a요소인 자식들 중 인덱스 1번
});
</script>
<body>
<fieldset>
<h3>자식이 서로 다른 요소인 경우</h3>
<div>
<span>자식1</span>
<a>자식2</a>
<span>자식3</span>
<a>자식4</a>
</div>
</fieldset>
</body>'학원 > JQUERY' 카테고리의 다른 글
| 12/16 66-6 [JQuery] hover/one/css (0) | 2022.12.17 |
|---|---|
| 12/16 66-5 [JQuery] Toggle/ToggleClass (0) | 2022.12.17 |
| 12/16 66-4 [JQuery] slice/filter (0) | 2022.12.17 |
| 12/16 66-2 [JQuery] get/bind (0) | 2022.12.16 |
| 12/16 66-1 [JQuery] 개념+Select (1) | 2022.12.16 |