[Hover]
마우스오버/아웃 효과
폼먼저
<fieldset>
<legend>hover(콜백함수1,콜백함수2)</legend>
<table cellspacing="1" bgcolor="gray" width="60%">
<tr bgcolor="white">
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
</tr>
<tr bgcolor="white">
<td>1</td>
<td>제목1</td>
<td>작성자1</td>
<td>2013-9-12</td>
</tr>
<tr bgcolor="white">
<td>2</td>
<td>제목2</td>
<td>작성자2</td>
<td>2013-9-12</td>
</tr>
<tr bgcolor="white">
<td>3</td>
<td>제목3</td>
<td>작성자3</td>
<td>2013-9-12</td>
</tr>
<tr bgcolor="white">
<td>4</td>
<td>제목4</td>
<td>작성자4</td>
<td>2013-9-12</td>
</tr>
</table>
<hr />
<img src="../images/1.jpg" alt="이미지"
style="width:100px; height:100px" />
</fieldset>
비교를위해
mouseover()함수와 mouseout()함수로 구현
$('tr').slice(1).mouseover(function(){
$(this).addClass('bg');
}).mouseout(function(){
$(this).removeClass('bg');
});hover()함수로 구현
.hover(function(){ 마우스오버 시 },function(){ 마우스아웃 시 })
$('tr').slice(1).hover(function(){
$(this).addClass('bg');
},function(){
$(this).removeClass('bg');
});
이미지위에 마우스오버시 2.jpg로 마우스 아웃시 1.jpg
$('img').hover(function(){
this.src="../images/2.jpg"
},function(){
this.src="../images/1.jpg"
});
문제. 이미지에 마우스 오버시 이미지 크기를 가로폭은 2배
세로폭 1.5배로 마우스 아웃시에는 원래 크기로... 하드코딩 노노
var width = parseInt($('img').get(0).style.width);
var height = parseInt($('img').get(0).style.height);
$('img').hover(function(){
this.style.width = width*2+'px';
this.style.height=height*1.5+'px';
},function(){
this.style.width=width+'px';
this.style.height=height+'px';
});
[One]
이벤트를 한 번만 실행할 때
이거도 짧아서 한번에
<script>
$(function(){
$('button:first').one('click',function(){
console.log('딱 한번 만 실행')
});
$('button:last').on('click',function(){
console.log('클릭 할 때마다 실행')
});
});
</script>
<body>
<fieldset>
<legend>one('이벤트명',콜백함수)</legend>
<button>한번만 실행</button>
<button>여러만 실행</button>
</fieldset>
</body>
[CSS]
css제어하기
<fieldset >
<legend>string css("css속성명"),jQuery css("css속성명","속성값")</legend>
<span style="color:green;font-size:1.2em"></span>
<div style="width:100px;height:100px;background-color:red"></div>
<button id="get">속성값 읽기</button>
<button id="set">속성값 설정</button>
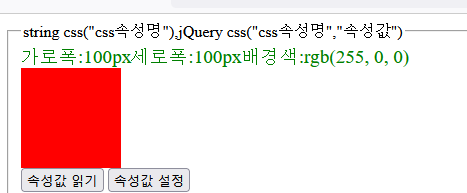
</fieldset>[CSS 속성 값 읽기]- css("css의 속성명")
$('#get').click(function(){
var div = $('div');
var width = div.css('width');
var height = div.css('height');
console.log('가로:%s, 세로:%s',width,height);
속성명 그대로
var back = div.css('background-color');
자바스크립트방식
var back = div.css('backgroundColor');
console.log('배경색(제이쿼리)',back);
console.log('배경색(바닐라)',div.get(0).style.backgroundColor);
$('span').html('가로폭:'+width+'세로폭:'+height+'배경색:'+back);
});

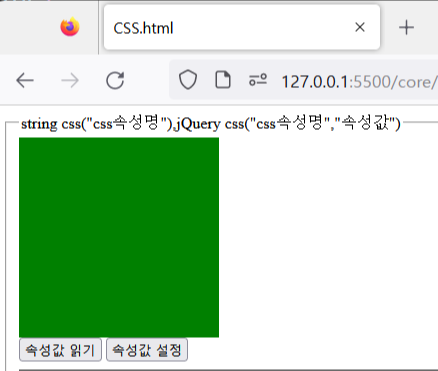
[CSS 속성 설정]- css("속성명","설정할 값")
단위 생략시 무조건 px이 기본 단위이다.
$('#set').on('click',function(){
메소드체인방식
$('div').css('width','200px').css('height','200').css('background-color','green');
JSON타입으로
$('div').css({width:'200px',height:'200px',backgroundColor:'green'})
});
최종보스
폼 대로 제어하기
<a href="#">크게</a> | <a href="#">작게</a> | <a href="#">진하게</a>
| <a href="#">보통</a> | <a href="#">빨강</a> | <a href="#">그린</a>
| <a href="#">검정</a> | <a href="#">기울이기</a> | <a href="#">똑바로</a>
<p id="article" style="font-size:12px">
기사 내용입니다<br/>
기사 내용입니다<br/>
기사 내용입니다<br/>
기사 내용입니다<br/>
기사 내용입니다<br/>
</p>var a= $('a').click(function(){ //힌트
console.log('반환값 A:',a); //클릭 이벤트가걸린 모든 a 태그
console.log('클릭한 A태그의 컨텐츠:',$(this).html());
console.log('무조건 첫 번째 컨텐츠:',a.html()); //무조건 첫 번째 컨텐츠만 나옴
//답 요건 내가 한거지롱
var fontSize=parseInt($('#article').css('fontSize'));
switch($(this).html()){
case "크게":$('#article').css('fontSize',fontSize+5+'px'); break;
case "작게":$('#article').css('fontSize',fontSize-5+'px'); break;
case "진하게":$('#article').css('font-weight','bold'); break;
case "보통":$('#article').css('font-weight','normal'); break;
case "빨강":$('#article').css('color','red'); break;
case "그린":$('#article').css('color','green'); break;
case "검정":$('#article').css('color','black'); break;
case "기울이기":$('#article').css('font-style','italic'); break;
default :$('#article').css('font-style','normal'); break;
}
})'학원 > JQUERY' 카테고리의 다른 글
| 12/19 67-2 [JQuery] WidthHeight/ShowHide/SlideUpDown/FadeInOut (0) | 2022.12.19 |
|---|---|
| 12/19 67-1 [JQuery] next/prev/Siblings/Parent (0) | 2022.12.19 |
| 12/16 66-5 [JQuery] Toggle/ToggleClass (0) | 2022.12.17 |
| 12/16 66-4 [JQuery] slice/filter (0) | 2022.12.17 |
| 12/16 66-3 [JQuery] trigger/LiveDie (1) | 2022.12.17 |