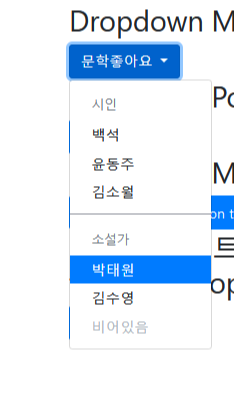
1. Dropdown Menu 어? 버튼그룹 할 때 배운건데.... 심화로 더 !
더보기 메뉴도 구분할 수도 있고 활성화/비활성화 가능 함
더보기 할 수 있는 화살표 표시는 button 태그의 class 속성에 dropdown-toggle 을 넣어줌
data-toggle="dropdown" 이건 더보기 기능 그 자체 !
<h2>Dropdown Menu</h2>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
문학좋아요
</button>
<div class="dropdown-menu">
<div class="dropdown-header">시인</div>
<a class="dropdown-item" href="#">백석</a>
<a class="dropdown-item" href="#">윤동주</a>
<a class="dropdown-item" href="#">김소월</a>
<div class="dropdown-divider"></div>
<div class="dropdown-header">소설가</div>
<a class="dropdown-item active" href="#">박태원</a>
<a class="dropdown-item " href="#">김수영</a>
<a class="dropdown-item disabled" href="#">비어있음</a>
</div>
</div>
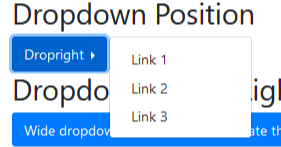
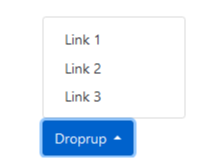
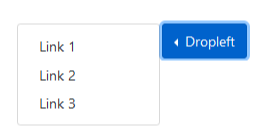
2. Dropdown Position
좌우 가운데 배치가 가능!!( justify-content-between ) + 더보기버튼을 오른쪽 위쪽 왼쪽으로 펼쳐지게 할 수도 있다!
순서대로
오른쪽 (dropdown dropright ) - 위로(dropup) - 왼쪽 (dropdown dropleft)
<h2>Dropdown Position</h2>
<div class="d-flex justify-content-between">
<div class="dropdown dropright">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropright
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</div>
<div class="dropup">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Droprup
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</div>
<div class="dropdown dropleft">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropleft
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</div>
</div>


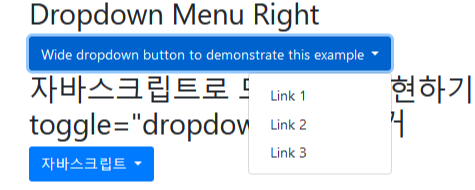
3. Dropdown Menu Right : 안쪽 div에 dropdown-menu-right 적용
더보기 메뉴들이 오른쪽으로 치우쳐서 나오게도 가능 함
<h2>Dropdown Menu Right</h2>
<div class="dropdown dropdown">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Wide dropdown button to demonstrate this example
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</div>
[갖은 방법으로 토글토글 적용하기]
4. 자바스크립트로 드랍다운 구현하기: 버튼의 data-toggle="dropdown" 속성제거
<h2>자바스크립트로 드랍다운 구현하기: 버튼의 data-toggle="dropdown" 속성제거</h2>
<div class="dropdown dropdown" >
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown" >
자바스크립트
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</div>
5.바닐라 자바스크립트로 구현 : 버튼의 data-toggle="dropdown" 속성 불필요
<script>
var button = document.querySelector('div > div:nth-child(9) > button');
var div = document.querySelector('div > div:nth-child(9) > button+div');
console.log(button) // < div class="dropdown-menu" >
var toggle=false;
//button: 자스 DOM 객체
button.onclick =function(e){
if(!toggle)
div.style.display='block';
else
div.style.display='none';
toggle = !toggle
};
</script>
6.제이쿼리로 이벤트 감지하기 : button태그에 data-toggle="dropdown" 속성 필수
<script>
var button=$('div > div:nth-child(9) > button');
var div=$('div > div:nth-child(9)');
button.dropdown();
//dropdown버튼에 리스너 부착
div.on('show.bs.dropdown',function(){
console.log('show.bs.dropdown 이벤트 발생')
});
div.on('shown.bs.dropdown',function(){
console.log('shown.bs.dropdown 이벤트 발생')
});
div.on('hide.bs.dropdown',function(){
console.log('hide.bs.dropdown 이벤트 발생')
});
div.on('hidden.bs.dropdown',function(){
console.log('hidden.bs.dropdown 이벤트 발생')
});
</script>'학원 > BS(부트스트랩4)' 카테고리의 다른 글
| 11/16 44-1 [BS] Collapse_2 (0) | 2022.11.16 |
|---|---|
| 11/15 43-5 [BS] Collapse (0) | 2022.11.15 |
| 11/15 43-6 [BS] Cards (0) | 2022.11.15 |
| 11/15 43-7 [BS] List Groups (0) | 2022.11.15 |
| 11/15 43-6 [BS] Pagination (2) | 2022.11.15 |